The sparkle shape is amazing!! Tick a preview option to be able to observe the changes.
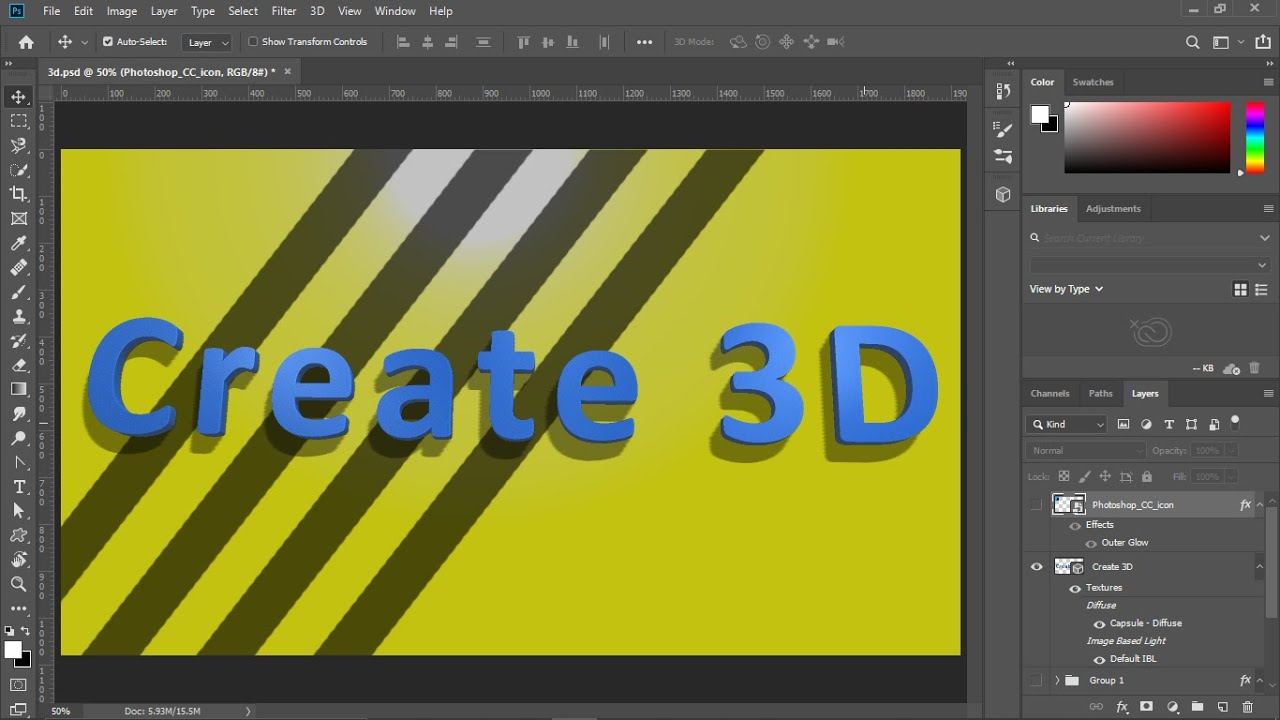
How To Make A 3D Table In Illustrator, Among the specifying attributes of an isometric illustration, contrasted to various other sorts of 3d depiction, is that the last photo is not misshaped. To apply the 3d effect, select your text and go to effect>3d>extrude and bevel, which will open a dialog box.

Your table lines, colors and text will still be editable. The effect will be displayed in the document window when you select preview. Effect > 3d (classic) > revolve (classic) can be used. Enter labels for the different sets of data in the top row of cells.
To apply the 3d effect, select your text and go to effect>3d>extrude and bevel, which will open a dialog box.
Select the rectangle tool (m) from the toolbar, hold the shift key to draw a square. The primary step in developing a mockup is to discover the ideal 3d properties to display your layout. Click on transform > pattern and bloat to access the pattern and bloat dialog box. It contains various options to edit the extrusion, which includes extruding depth, position, perspective, bevel, etc. Illustrator is not the best tool for what you want to do. If you�re determined to try illustrator, you can follow these steps:
 Source: design.tutsplus.com
Source: design.tutsplus.com
You can drag the slider to the left (pucker) by clicking it. In a cmyk document, a value of 100%, used with a selected object that contains a fill or stroke color other than. Create a long orange rectangle for the surface of the table. I have actually created an illustrator data with my tea box layout. Among the specifying.
 Source: youtube.com
Source: youtube.com
The effect will be displayed in the document window when you select preview. If you�re determined to try illustrator, you can follow these steps: The first step is to create a c. Increase space between the text. The position can be specified.
 Source: yeehawup.com
Source: yeehawup.com
If you don’t want illustrator to generate a legend, don’t enter data‑set labels. Ellipse, polygon, star, spiral, rectangle, and rounded rectangle.to separate a gaggle of instruments from the toolbox, maintain the pointer over the software that seems within the toolbox and press the. You will then be able to choose effect > 3d > extrude & bevel, which opens a.
 Source: design.tutsplus.com
Source: design.tutsplus.com
If you want illustrator to generate a legend for the graph, delete the contents of the upper‑left cell and leave the cell blank. You need to currently see a constant pattern in between your 2 items. Learn a technique for illustrating a. You can adjust the pucker until you are satisfied with the sparkle of your glass. Create a long.
 Source: pinterest.com
Source: pinterest.com
Hold the alt key and mouse to duplicate the text and change its color. How do you make an object 3d in illustrator? Create a coffee table step 1. Effect > 3d (classic) > revolve (classic) can be used. To apply the 3d effect, select your text and go to effect>3d>extrude and bevel, which will open a dialog box.
 Source: design.tutsplus.com
Source: design.tutsplus.com
This will become the back face of the 3d word (although it won�t be seen). Begin by developing a circle, an things you wish to cover, as well as a “duplicate as well as pasted” verison of the things (as revealed listed below). The position can be specified. Using indesign by far the best method is to use indesign to.
 Source: design.tutsplus.com
Source: design.tutsplus.com
This will become the back face of the 3d word (although it won�t be seen). Begin by developing a circle, an things you wish to cover, as well as a “duplicate as well as pasted” verison of the things (as revealed listed below). Learn a technique for illustrating a. The object should be selected. There are six primary form instruments:
 Source: youtube.com
Source: youtube.com
The first step is to create a c. Create a long orange rectangle for the surface of the table. The sparkle shape is amazing!! The effect will be displayed in the document window when you select preview. Yeah, it can look confusing, but actually, it’s not that complicated.
 Source: educba.com
Source: educba.com
You will then be able to choose effect > 3d > extrude & bevel, which opens a dialog box for options. Increase space between the text. Create an open book with illustrator’s 3d extrude & bevel tool. Ellipse, polygon, star, spiral, rectangle, and rounded rectangle.to separate a gaggle of instruments from the toolbox, maintain the pointer over the software that.
 Source: youtube.com
Source: youtube.com
Paper cutout effect is one of the trends last few. Create a coffee table step 1. In this adobe illustrator tutorial you will learn how to create a simple winter paper cutout illustration. You can adjust the pucker until you are satisfied with the sparkle of your glass. This tutorial shows just how easy it is to create 3d text,.
 Source: youtube.com
Source: youtube.com
You will then be able to choose effect > 3d > extrude & bevel, which opens a dialog box for options. Highlight both items as well as pick “ item” => > “mix” => > “make”. If you choose the round frame, choose file > place and open any photo on your computer, or use our sample file to reposition.
 Source: youtube.com
Source: youtube.com
By arcing and extrude and beveling text, merging paths, and expanding the appearance for the sake of the tutorial, you can watch this normal text transform into the 3d text that you imagined. An isometric illustration is a 3d depiction of a things, space, structure or style on a 2d surface area. Create a long orange rectangle for the surface.
 Source: design.tutsplus.com
Source: design.tutsplus.com
These labels will appear in the legend. Ellipse, polygon, star, spiral, rectangle, and rounded rectangle.to separate a gaggle of instruments from the toolbox, maintain the pointer over the software that seems within the toolbox and press the. Select the created path, and then go to the effect > 3d > revolve… which leads to the opening of the dialog box.
 Source: design.tutsplus.com
Source: design.tutsplus.com
Create a coffee table step 1. This will become the back face of the 3d word (although it won�t be seen). Learn a technique for illustrating a. Select the created path, and then go to the effect > 3d > revolve… which leads to the opening of the dialog box with the effects parameters. Click on transform > pattern and.
 Source: vector-eps.com
Source: vector-eps.com
If you want illustrator to generate a legend for the graph, delete the contents of the upper‑left cell and leave the cell blank. Tick a preview option to be able to observe the changes. The 3d object can be created by revolving. How do you make an object 3d in illustrator? Then go to effect > warp > bulge.
 Source: design.tutsplus.com
Source: design.tutsplus.com
Simply copy and paste the table from indesign to illustrator. Ellipse, polygon, star, spiral, rectangle, and rounded rectangle.to separate a gaggle of instruments from the toolbox, maintain the pointer over the software that seems within the toolbox and press the. In a cmyk document, a value of 100%, used with a selected object that contains a fill or stroke color.
 Source: gfxnerds.com
Source: gfxnerds.com
I like downloading and install totally free 3d properties from adobe supply and also personalizing them to fit my demands. This tutorial will demonstrate how to design a 3d logo, by mapping symbols or vector art to a 3d object in adobe illustrator. Select the word minus the grouped gloss effect on the front then copy it and paste it.
 Source: youtube.com
Source: youtube.com
You will then be able to choose effect > 3d > extrude & bevel, which opens a dialog box for options. Table lines will be converted to fills and text remains editable. You can drag the slider to the left (pucker) by clicking it. Yeah, it can look confusing, but actually, it’s not that complicated. The sparkle shape is amazing!!
 Source: vectorboom.com
Source: vectorboom.com
3.) in pathfinder panel, select outline. The rectangle frame tool can be selected in the tools panel, and the ellipse frame tool can be selected. Ellipse, polygon, star, spiral, rectangle, and rounded rectangle.to separate a gaggle of instruments from the toolbox, maintain the pointer over the software that seems within the toolbox and press the. A 3d extrude and bevel.
 Source: youtube.com
Source: youtube.com
Using the pen tool, connect the two corners of the 2 objects. You can hide the extra options by clicking more. You can create a perfect circle by pressing shift and dragging. It contains various options to edit the extrusion, which includes extruding depth, position, perspective, bevel, etc. To apply the custom bevel to 2d artwork, select the 2d object,.
 Source: design.tutsplus.com
Source: design.tutsplus.com
Learn a technique for illustrating a. You�d be better off with indesign. The sparkle shape is amazing!! The rectangle frame tool can be selected in the tools panel, and the ellipse frame tool can be selected. Create an open book with illustrator’s 3d extrude & bevel tool.
 Source: logosbynick.com
Source: logosbynick.com
The rectangle frame tool can be selected in the tools panel, and the ellipse frame tool can be selected. Specifies the percentage of black you want added for the drop shadow. Hold the alt key and mouse to duplicate the text and change its color. The position can be specified. You can hide the extra options by clicking more.
 Source: youtube.com
Source: youtube.com
All 3d effects have similar features, that’s why we will take a closer look at them on the revolve example. You can create a perfect circle by pressing shift and dragging. Create a coffee table step 1. In a cmyk document, a value of 100%, used with a selected object that contains a fill or stroke color other than. Select.
 Source: design.tutsplus.com
Source: design.tutsplus.com
Among the specifying attributes of an isometric illustration, contrasted to various other sorts of 3d depiction, is that the last photo is not misshaped. Enter labels for the different sets of data in the top row of cells. To apply the 3d effect, select your text and go to effect>3d>extrude and bevel, which will open a dialog box. To open.
 Source: design.tutsplus.com
Source: design.tutsplus.com
You can create a perfect circle by pressing shift and dragging. In a cmyk document, a value of 100%, used with a selected object that contains a fill or stroke color other than. Enter labels for the different sets of data in the top row of cells. Then go to effect > warp > bulge. 1.) do as in the.